Lab 1
Due November 10, 2014
Extra instructions for Mac users
There are several instructions you will not be able to complete
until our next lab session, anticipated to be on October 27. These
sections are marked with two asterisks in a row **. You should be able
to complete the majority of this assignment as of the posting date.
For your first lab assignment, you are to write a web page
describing a subject of interest to you. Examples of such subjects
include:
- Baseball
- Gardening
- Guitars
- The Simpsons
Think along the lines of a
scaled-down Wikipedia
entry. I recommend writing several paragraphs. For example, to discuss
guitars, you can write a paragraph on the history of the instrument
since its invention, provide a list of types of guitars (together with
some example pictures), and include a paragraph discussing how modern
musicians incorporate the guitar, together with links to band web
sites. The web page should fill at least one to two pages if it were
printed out, but can be longer if you wish. What you write about does
not matter so much — in fact, you can make up "facts"
if you want (though tell me you are making things up, just so I know).
The key purpose of the assignment is that you illustrate your
ability to use the following elements of HTML:
- Centering of some of the text/images on your pay
- Changing text size and changing text style (for example, bold or underlined text)
- Hyperlinks (to send you successfully to another web page)
- Lists (ordered or unordered, either example is fine)**
- Line breaks and paragraph breaks
- Title in the header section
- Inclusion of an image
- Use of a table
- Form elements
- Text box
- Two sets of radio button (e.g., one set for favorite instrument and one set for favoriate song)
- Two sets of check boxes**
- A drop-down list**
- A submit button
| I encourage you to try to incorporate these elements coherently
together into your web site, though I admit that can be challenging. I
will grade largely (95%) based on correct use of all the above HTML
elements. 5% of the grade will be based on good style: basically, did
you try to make the page look presentable (full credit for that 5%) or
did you just throw everything together at the last minute with no
unifying theme (no credit for that 5%). |

|
To hand in this assignment, either e-mail me the HTML and image
files OR post the website to your storm account and e-mail me the web
address (URL) for your page.** My e-mail
is: 
Note for Mac users: To get your html to work correctly, you
may need to leave out the double-quotes in your html. For example,
type
- <input type=radio name=myAnswer value=Good>
rather than
- <input type="radio" name="myAnswer"
value="Good">
Alternatively, you can download and
use TextWrangler
to write your html. Remember to end your html file name with .html
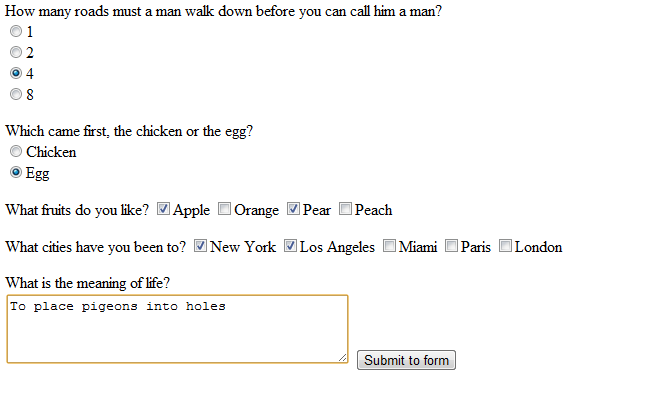
More explanation on forms:
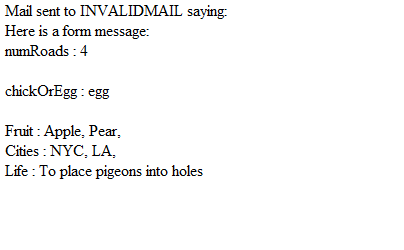
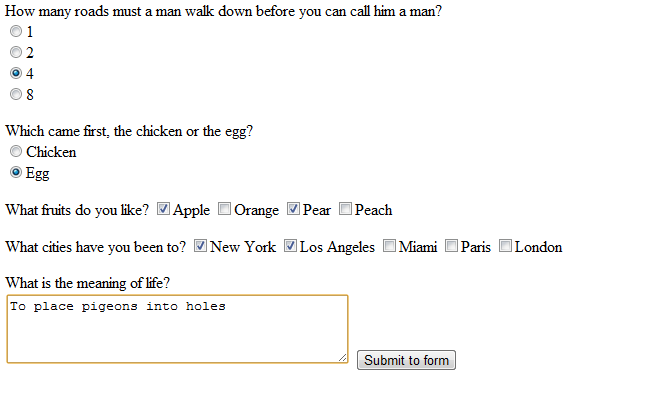
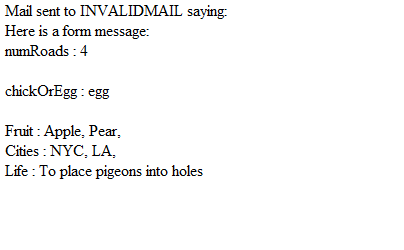
A working form will enable you to enter text, and selections from
radio buttons and checkboxes. After pressing the button for
submission, the form will direct you to a new page appearing similar
to the "INVALIDMAIL" page below. This page is produced by
specifying the action
"http://storm.cis.fordham.edu/leeds/email.php" in the
initial <form ...> tag.
 |
 |
| Your form |
Result of pressing "Submit" |